Manual para versión 1.9+
Configuración del Formato Temas desde Menú
Programa Integración de Tecnologías a la Docencia
Universidad de Antioquia
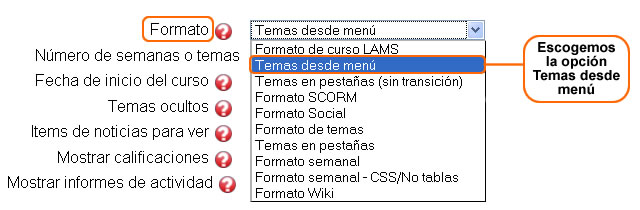
Este formato permite visualizar los temas del curso mediante un menú. Para elegir este tipo de formato, debemos ir al bloque Administración, damos clic en Configuración y en la opción Formato escogemos Temas desde menú, al terminar debemos guardar cambios utilizando el botón al final del formulario.

Figura 1. Administración

Figura 2. Temas desde menú
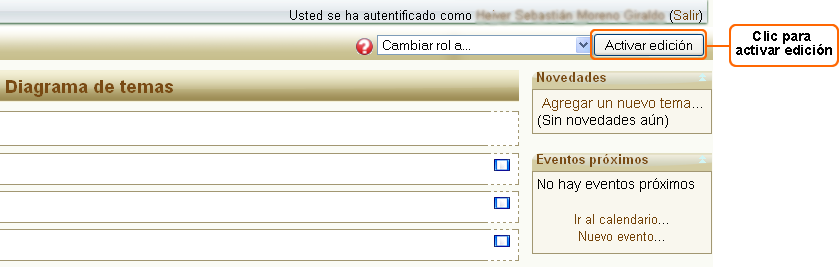
Después de guardar cambios debemos activar la edición del curso utilizando el botón Activar edición ubicado en la parte superior derecha del mismo.

Figura 3. Activar edición
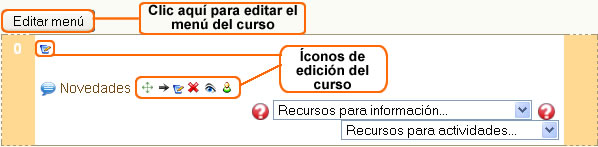
Al activar la edición, observamos los íconos que nos permitirán editar nuestro curso y en la parte superior izquierda del módulo 0 un botón llamado Editar menú, debemos dar clic allí para editar el menú de nuestro curso.

Figura 4. Editar menú
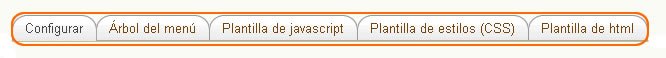
Al ingresar a la opción de Editar menú, podremos ver una serie de pestañas que contienen las diferentes opciones para configurar la apariencia y el contenido del menú para el curso. En la pestaña Configurar se pueden definir los parámetros básicos de apariencia y funcionalidad del menú, en la pestaña Árbol del menú se define la estructura de navegación que tendrá el menú y en las tres pestañas siguientes se puede definir código JavaScript, estilos CSS y HTML para alterar la apariencia del menú.

Figura 5. Pestañas de edición del menú
A continuación se describen cada una de las opciones incluidas en las diferentes pestañas y como influyen en el aspecto y comportamiento del menú.
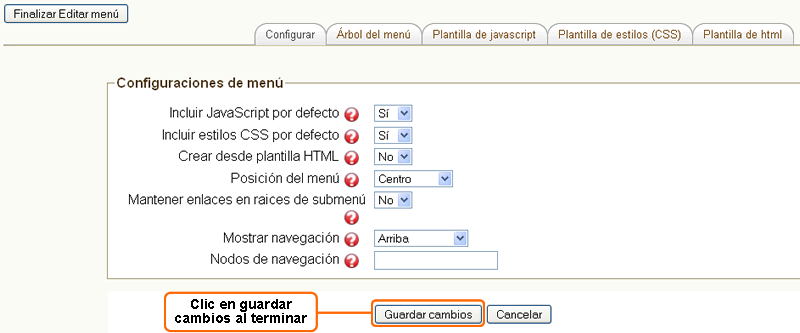
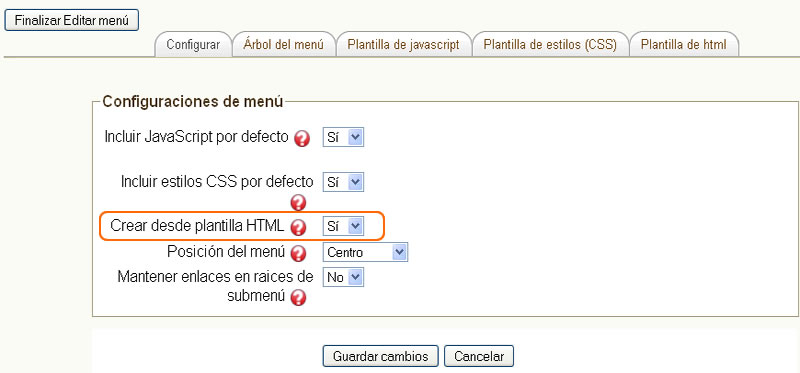
1. Pestaña Configurar: En esta pestaña podremos definir algunas opciones que alterarán la manera en la que se ve el menú, también, podremos habilitar la opción de Título de temas como plantillas, esta funcionalidad la explicaremos más adelante.
Configuraciones de menú:
- Incluir JavaScript por defecto: define si se incluyen las funciones de JavaScript que permiten que el menú sea flotante. Se sugiere dejar en Sí.
- Incluir estilos CSS por defecto: define si se incluyen los estilos CSS por defecto para el menú. Se sugiere dejarlo en Sí. Adicional a los estilos por defecto, cambios sobre los estilos pueden ser hechos utilizando la pestaña Plantilla de estilos (CSS).
- Crear desde plantilla HTML: el menú también se puede crear desde una plantilla HTML, si escogemos la opción Sí, debemos elaborar nuestro menú en la pestaña Plantilla de html. Si nuestro menú lo queremos flotante o bajo una estructura dinámica, debemos dejar esta opción en No. En la descripción de la pestaña Plantilla de html se explica como funciona esta característica.
- Posición del menú: define la posición en la cual aparecerá el menú en el curso. Las posibles opciones son:
- No mostrar: no se genera el menú.
- Izquierda: el menú es generado verticalmente en la columna de bloques de la izquierda.
- Centro: el menú se genera horizontalmente como una barra en la parte central del curso, sobre la sección de temas.
- Derecha: el menú es generado verticalmente en la columna de bloques de la derecha.
- Mantener enlaces en raíces de submenú: define el comportamiento de las opciones del menú que actúan como raíces o padres de un submenú. Si se establece en Sí, el ítem del menú actúa como enlace al dar clic sobre él y abre la URL que se le define en el Árbol del menú. Si se establece en No, el ítem del menú despliega los enlaces hijos al dar clic sobre él.
- Mostrar navegación: con esta opción es posible ubicar los enlaces siguiente y anterior para facilitar la navegación a través de los módulos. Las opciones posibles son:
- Arriba: los enlaces serán ubicados en la parte superior del módulo.
- Abajo: los enlaces serán ubicados en la parte inferior del módulo.
- Arriba y abajo: los enlaces serán ubicados tanto en la parte superior como en la parte inferior del módulo.
- No mostrar: si se marca esta opción, no aparecerá ningún enlace de navegación entre módulos.
- Nodos de navegación: en este recuadro se ingresa la secuencia o el orden que se le quiere dar a la navegación cuando se activa alguna de las opciones de Mostrar navegación que permita insertar los enlaces siguiente y anterior en cada módulo. Por ejemplo, si ingresamos la secuencia 1,5,4,3,2,1 estaremos diciendo que queremos que al hacer clic en enlace siguiente, nos direccione al módulo número 1 y si damos clic nuevamente en este enlace, nos lleve al módulo número 5 y así sucesivamente. Para que se repita nuevamente el orden, debemos colocar al final de la secuencia el primer número con el que empezamos, así como en el ejemplo; todos los números deben ir separados por una coma y sin espacio entre estos.
| Nota: Si se modifica la configuración o cualquier otra opción en las diferentes pestañas, es importante guardar antes de pasar a otra pestaña, de lo contrario se perderán los cambios. Para guardar utilice el botón ubicado en la parte inferior del formulario. |

Figura 6. Configuraciones de menú
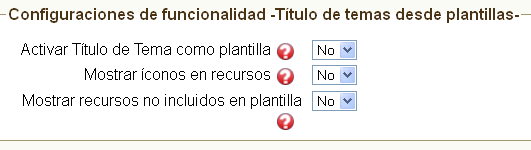
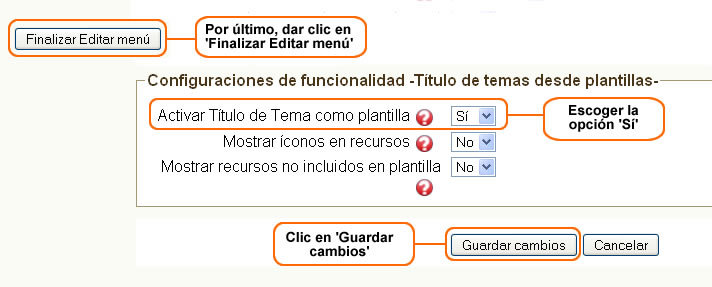
Configuraciones de funcionalidad -Título de temas desde plantillas:
Estas opciones permiten que los títulos de cada tema sean utilizados como plantillas para cambiar la presentación del respectivo tema. La principal ventaja de esta opción es que permite ubicar los recursos y actividades en cualquier posición de un contenido HTML en lugar de tener una lista vertical como suele presentarlos Moodle. Más adelante, en este manual, veremos como trabajar con esta funcionalidad.

Figura 7. Configuraciones de funcionalidad
2. Pestaña Árbol del menú: En esta pestaña podemos crear el árbol de navegación, el cual estará compuesto por enlaces a temas específicos o a URLs externas.
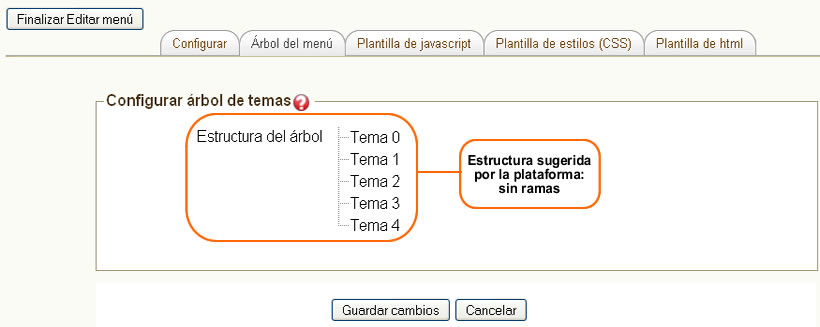
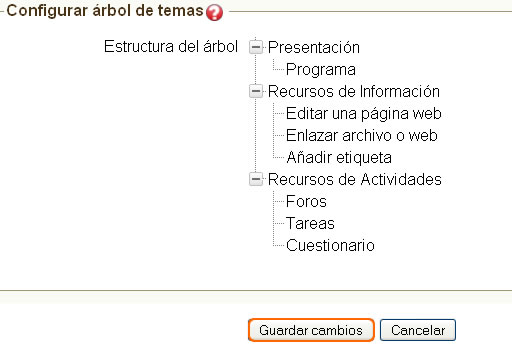
Configurar árbol de temas:
La base del menú es una estructura de árbol donde cada rama u hoja del árbol puede estar asociada a una URL. La URL puede ser externa o estar vinculada directamente a un tema del curso. Cuando se ingresa por primera vez a configurar el árbol de temas, la plataforma sugiere una estructura lineal, sin ramas, con una cantidad de hojas igual al número de temas del curso.

Figura 8. Estructura sin ramas

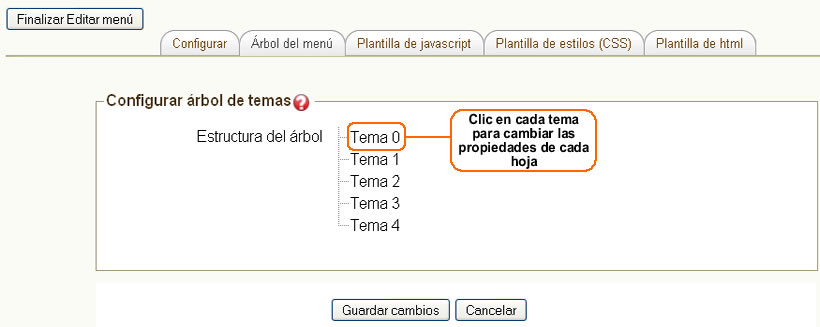
Figura 9. Clic para cambiar las propiedades de las hojas

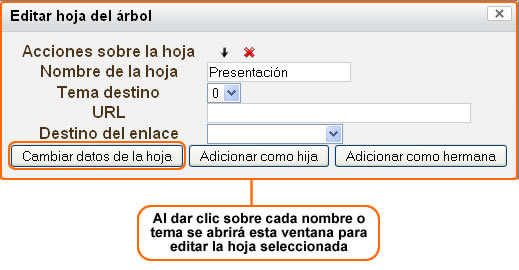
Entre las acciones que se pueden realizar sobre la hoja están:
 Mover una hoja a la izquierda: Se realiza seleccionando la flecha que apunta a la izquierda. Convierte a la hoja en hermana de la hoja que la contiene (hoja padre). Solo está disponible si la hoja es hija de otra hoja, nunca si se encuentra en la rama principal.
Mover una hoja a la izquierda: Se realiza seleccionando la flecha que apunta a la izquierda. Convierte a la hoja en hermana de la hoja que la contiene (hoja padre). Solo está disponible si la hoja es hija de otra hoja, nunca si se encuentra en la rama principal. Mover una hoja a la derecha: Se realiza seleccionando la flecha que apunta a la derecha. Convierte la hoja en hija de la hoja anterior. No está disponible para la primera hoja de la rama principal.
Mover una hoja a la derecha: Se realiza seleccionando la flecha que apunta a la derecha. Convierte la hoja en hija de la hoja anterior. No está disponible para la primera hoja de la rama principal. Subir una hoja: Se realiza seleccionando la flecha que apunta para arriba. Cambia el orden de una hoja, colocándola antes de su hermano inmediatamente anterior. No está disponible para la primera hoja de una rama.
Subir una hoja: Se realiza seleccionando la flecha que apunta para arriba. Cambia el orden de una hoja, colocándola antes de su hermano inmediatamente anterior. No está disponible para la primera hoja de una rama. Bajar una hoja: Se realiza seleccionando la flecha que apunta para abajo. Cambia el orden de una hoja, colocándola después de su hermano inmediatamente posterior. No está disponible para la última hoja de una rama.
Bajar una hoja: Se realiza seleccionando la flecha que apunta para abajo. Cambia el orden de una hoja, colocándola después de su hermano inmediatamente posterior. No está disponible para la última hoja de una rama. Eliminar una hoja: Se realiza seleccionando la X. Elimina la hoja seleccionada y todas las hojas que contiene.
Eliminar una hoja: Se realiza seleccionando la X. Elimina la hoja seleccionada y todas las hojas que contiene.- Nombre de la hoja: Aquí se debe escribir el nombre o etiqueta que aparece para esa hoja en el menú. También es utilizado para referenciar la posición de una hoja en la plantilla html. En el ejemplo de la Imagen 10 el nombre de la hoja es Presentación.
- Tema destino: Si la hoja se utiliza como referencia a un tema del curso, esta opción indica cual tema será el seleccionado. Si se selecciona un tema no se podrá definir luego una URL externa a la cual dirigir el enlace de la opción en el menú. En el ejemplo de la Imagen 10 el tema destino será 0. Es importante recordar que cada tema se identifica por un número según el orden en el que aparecen, si por alguna razón se cambia el orden de los temas, por ejemplo utilizando el formato de curso por Temas, o se elimina alguno de ellos, las posiciones cambian y los enlaces quedan direccionando a los temas según los nuevos números.
- URL: Indica una URL a la cual hará referencia la opción del menú. Solo puede ser especificada si no se seleccionó un tema destino.
- Destino del enlace: Indica si se desea abrir el enlace, sea del tema o de la URL externa, en una nueva ventana o en la misma ventana. Si no se selecciona una opción, el enlace se abre en la misma ventana.
La opción Adicionar como hija crea una copia de la hoja seleccionada y la agrega como hija de ésta.
La opción Adicionar como hermana crea una copia de la hoja seleccionada y la agrega como hermana de ésta.
La opción Cambiar datos de la hoja guarda los valores asociados a las propiedades de la hoja seleccionada.

Al terminar nuestro árbol, debemos dar clic en "Guardar cambios". Las modificaciones hechas al árbol son temporales, si no se guardan los cambios y se selecciona otra pestaña o se cierra la página todos los cambios se perderán.
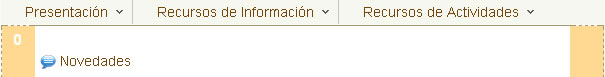
Con la configuración básica, si desactivamos la edición del curso podemos observar en la parte superior central el menú del mismo, como lo muestra la siguiente imagen.

Imagen 12. Vista del curso
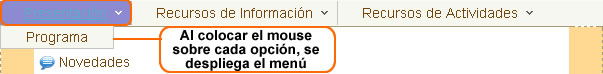
Al colocar el mouse sobre cada opción, se despliega el menú.

Figura 13. Vista de la lista del menú
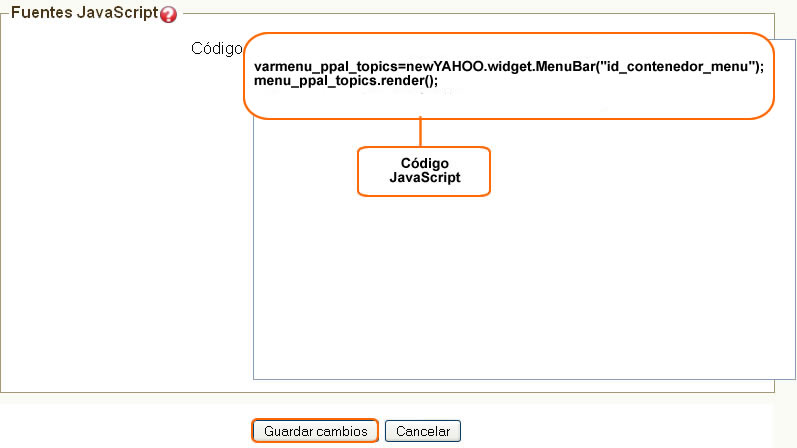
Si se deshabilita el javascript por defecto, en la opción de "Configurar", se puede incluir código que manipule la información del árbol del menú y construya un menú nuevo. Por ejemplo, el siguiente código utiliza las funciones de la librería YUI que se incluyen en Moodle, para generar una barra de menú simple, similar al menú por defecto pero sin efecto en el desplazamiento de los submenus:
| var menu_ppal_topics = new YAHOO.widget.MenuBar("id_contenedor_menu"); menu_ppal_topics.render(); |
|
Notas:
|

Figura 14. Código javascript
| Nota: Al realizar cambios en el JavaScript es probable que los cambios no se vean inmediatamente en el curso, de ser así, se deberá refrescar la página. En muchos navegadores se puede realizar este refresco presionando Ctrl+F5. |

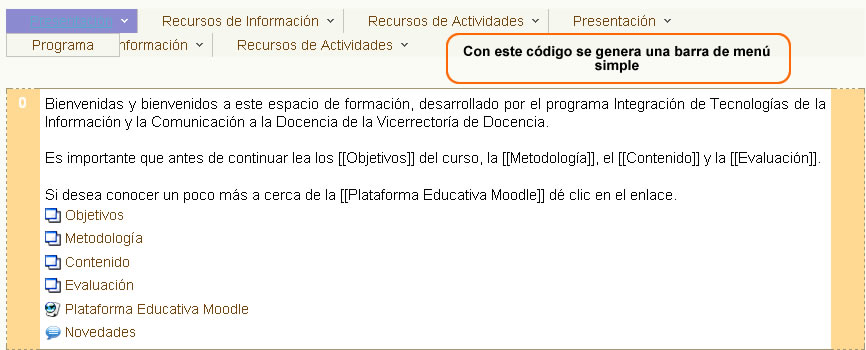
Figura 15. Vista del menú con código javascript
Estilos CSS:
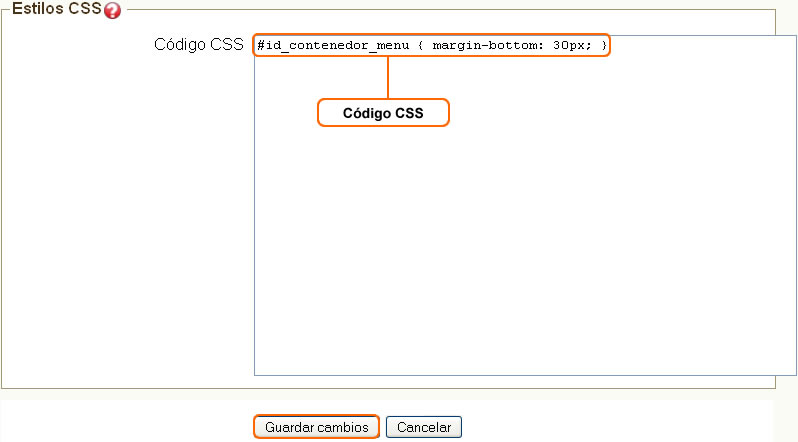
Un ejemplo sencillo de utilización de la plantilla de estilos sería escribir el siguiente código en la ventana "Código CSS":
| #id_contenedor_menu { margin-bottom: 30px; } |

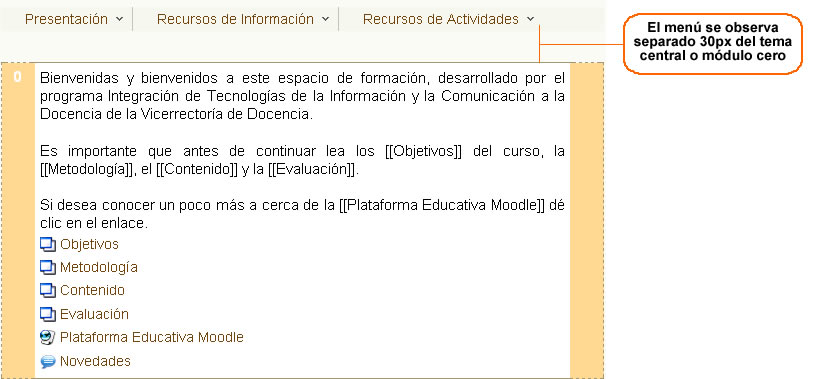
| Nota: Una vez terminada la configuración y cierre la edición del menú, refresque la página inicial del curso para que se actualicen los cambios. En muchos navegadores se puede realizar este refresco presionando Ctrl+F5. |

5. Pestaña Plantilla de html
También podemos realizar el menú a partir de una plantilla HTML, para hacerlo debemos verificar en la pestaña "Configurar" que la opción "Crear desde plantilla HTML" se encuentre en "Sí". Luego volvemos a la pestaña "Plantilla de html".

Figura 18. Opción Sí HTML
Cuando se utiliza la plantilla HTML, no se genera el menú flotante, en su lugar, se utiliza el HTML reemplazando las etiquetas que definen las posiciones de cada opción del menú en el HTML. Una etiqueta corresponde a una palabra clave que se coloca en el HTML y es reemplazada, al momento de mostrar el menú, por un valor definido según la conformación de la etiqueta. Los posibles tipos de etiquetas son:
-
Enlace a una opción del menú: Sirve para colocar un vínculo como texto según la configuración en el árbol del menú. La estructura de la etiqueta es [[nombre]], donde nombre es el nombre que se le asignó a la hoja del menú en el árbol. El mismo nombre de la hoja es colocado como palabra para generar el enlace.
-
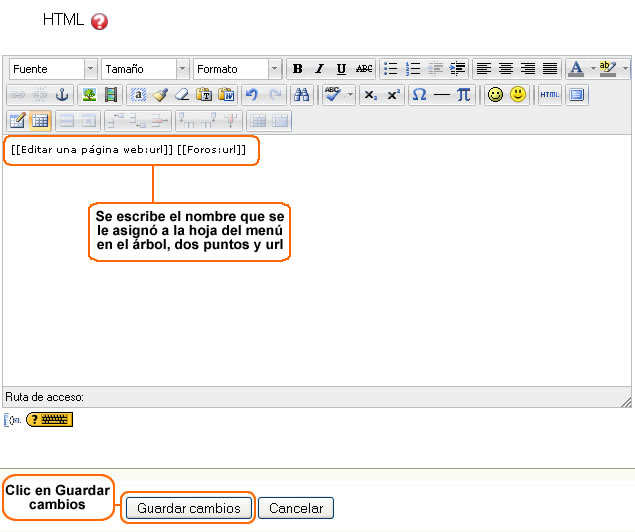
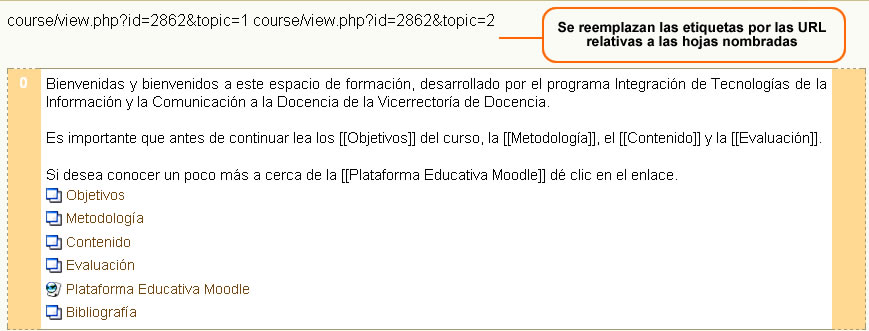
URL del enlace: Sirve para generar solamente la URL del enlace correspondiente a la hoja del menú. La estructura de la etiqueta es: [[nombre:url]], donde nombre es el nombre que se le asignó a la hoja del menú en el árbol y url es una palabra que no cambia, se mantiene igual e indica que solo se desea la URL, no el enlace completo. Por ejemplo, si se coloca la etiqueta [[Temas del curso:url]], al momento de ver el menú se reemplazará esa etiqueta por la URL relativa de la hoja nombrada Temas del curso.
Las URL que apuntan a Temas son creadas de manera "relativa" para evitar problemas con algunos filtros en el editor HTML de Moodle que reemplazan las URL cuando no están completas, y estas URL no estarán completas hasta el momento de generar el menú para el usuario.
Nota:
|
|
|
|
|
|
|
 Figura 22. Vista URL del enlace
|
Recordemos que los parámetros para controlar esta funcionalidad se encuentran en la pestaña "Configurar".
- Activar título de tema como plantilla: Permite que el título de un Tema sea considerado como una plantilla para la construcción del Tema.

Figura 23. Configuraciones de funcionalidad
Al dar clic sobre el botón finalizar editar menú, llegamos a la página principal de nuestro curso, allí debemos dar clic sobre el ícono "Editar informe" ubicado en la parte superior izquierda del módulo.
![]()
Figura 24. Ícono Editar informe
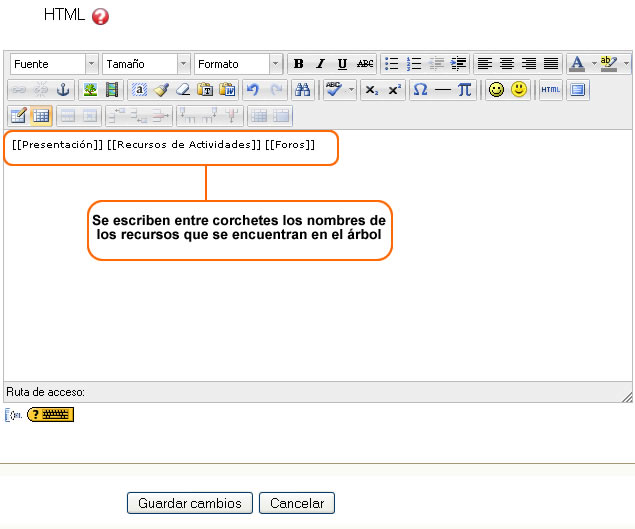
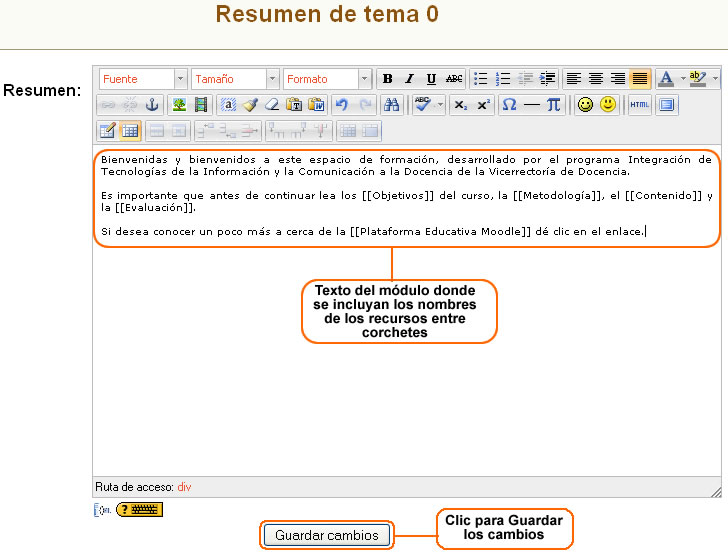
Se abrirá el editor HTML y allí debemos escribir un texto donde incluyamos los nombres a los recursos del módulo. Los nombres de los módulos deben estar encerrados entre doble corchete, por ejemplo: [[Objetivos]]. De esta manera los nombres de los recursos son reemplazados por un enlace.
Al terminar debemos dar clic en "Guardar cambios".
| Nota: Los nombres se deben escribir completamente igual a como se nombraron los recursos, conservando espacios, mayúsculas y demás caracteres. |

Figura 25. Texto
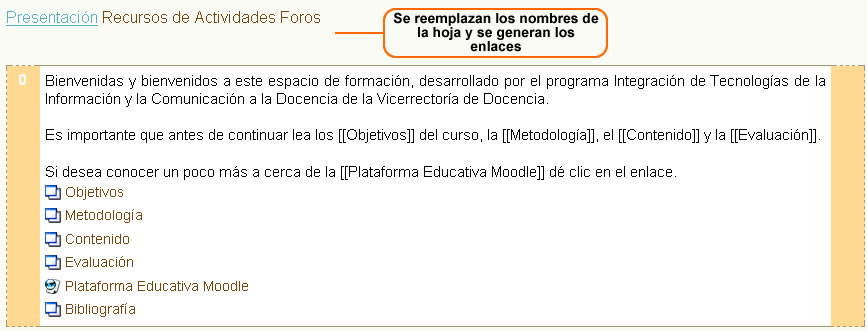
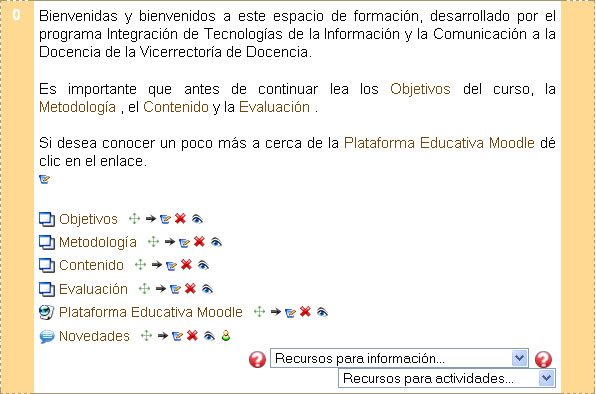
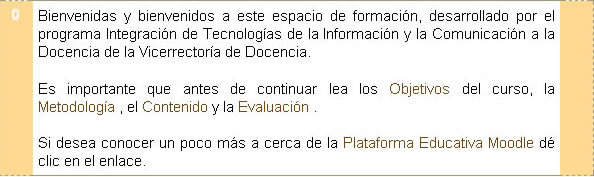
Podemos ver en la Imagen 26 que los nombres de los recursos en el texto quedaron como enlaces, si queremos observar cada uno de ellos solo tenemos que dar clic sobre cada uno. Para mirar cómo va quedando el curso, podemos dar clic en el botón "Desactivar edición" ubicado en la parte superior derecha del curso o en el bloque Administración.

Figura 26. Vista del curso Tema como plantilla
Observemos que al desactivar edición los recursos que se encuentran listados se ocultan para que se vean solo los que están dentro del título.

Figura 27. Recursos dentro del texto
Para continuar con la explicación de las opciones de configuración, debemos dar clic en el botón "Activar edición" y luego en el botón "Editar menú".
La segunda opción para esta funcionalidad es:
- Mostrar íconos en recursos: Si se define como "Sí", los enlaces a los recursos que se encuentran en el título del tema son precedidos por el ícono que los identifica en la plataforma, este es un elemento gráfico útil para identificar el tipo de recurso. Si se define como "No", solo se coloca el enlace al recurso.
![]()
Figura 28. Clic en 'Sí' Mostrar íconos
Para ver los cambios debemos dar clic en el botón "Guardar cambios" y por último en el botón "Finalizar Editar menú".
Podemos ver en la Imagen 29 que si dejamos la opción en "Sí" cada recurso se muestra precedido por el ícono que lo representa.
![]()
Figura 29. Vista del curso Mostrar íconos
La última opción para esta funcionalidad es:
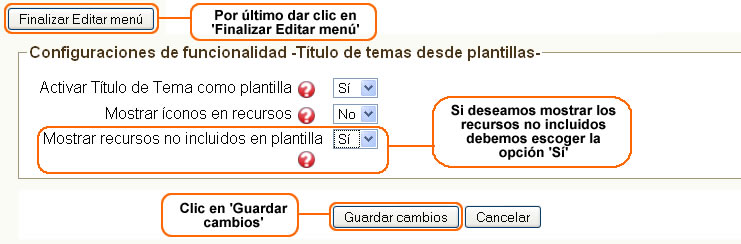
- Mostrar recursos no incluidos en plantilla: Si se establece en "Sí", los recursos que no hayan sido incluidos en el título del tema (utilizado como plantilla) se mostrarán bajo el título como aparecerían normalmente en moodle. Si se establece en "No", solo se muestran los recursos en el título del tema, si han sido incluidos en él, los demás recursos solo los verá un usuario si tiene habilitado el modo de edición.

Figura 30. Clic en 'Sí' Mostrar recursos no incluidos en plantilla

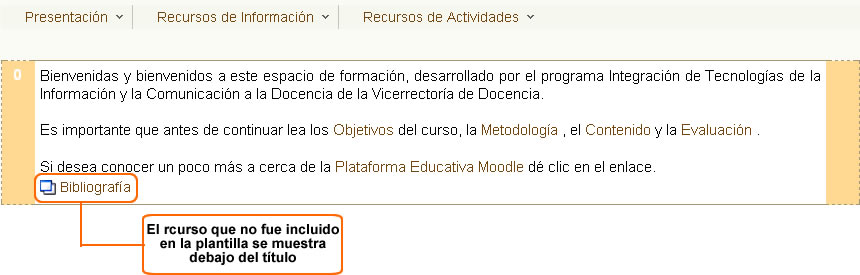
Figura 31. Vista del curso, recursos no incluidos en plantilla
Nota:
|