Ejemplo de configuración básica
temas desde menú
Programa Integración de Tecnologías a la Docencia
Universidad de Antioquia
En este tutorial aprenderemos a realizar una configuración básica de un curso utilizando el formato temas desde menú, este formato permite visualizar los temas del curso mediante un menú. Si desea saber más sobre todas las opciones que ofrece el formato puede consultar el manual que se encuentra en el siguiente enlace: Configuración del Formato Temas desde Menú.
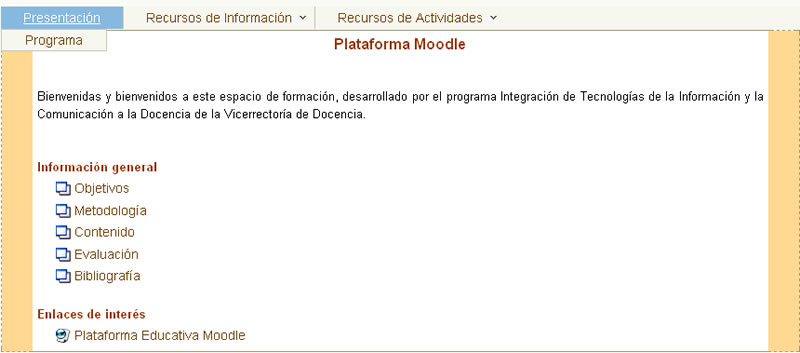
Al finalizar la configuración básica, el curso se verá como lo muestra la siguiente figura.

Figura 1. Vista del curso
Para configurar un curso con este tipo de formato, debemos ir al bloque Administración y dar clic en Configuración, así como lo muestra la siguiente figura.

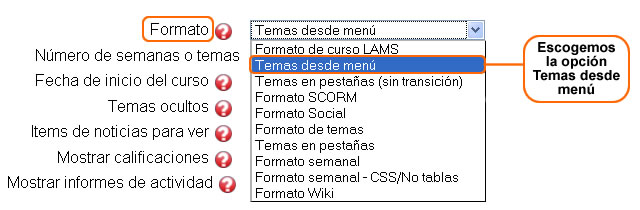
En el formulario de configuración en la opción Formato escogemos Temas desde menú, como se ve a continuación y al terminar debemos guardar cambios utilizando el botón al final del formulario.

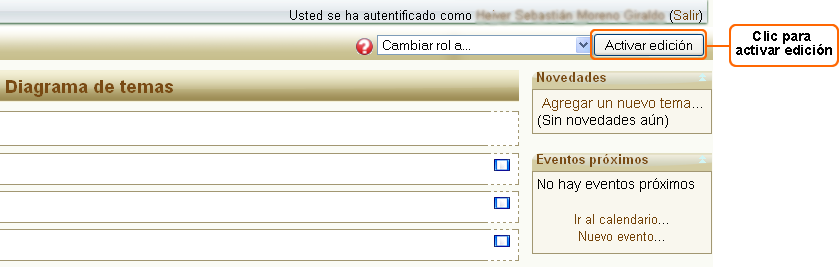
Al guardar cambios regresamos a la página principal del curso y activamos la edición.



Figura 6. Opciones de configuración
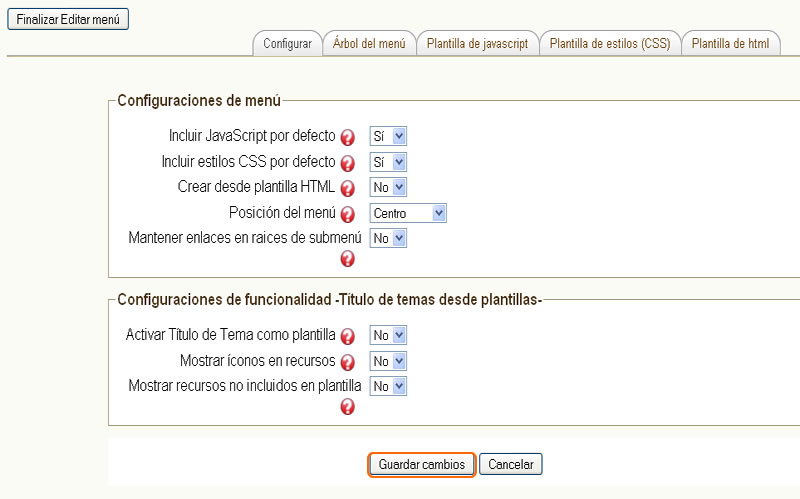
Comenzamos en la pestaña configurar, la cual tiene la siguiente apariencia:

Figura 7. Pestaña configurar
La opción Incluir JavaScript por defecto define si se incluyen las funciones de JavaScript que permiten que el menú sea flotante, vamos a escoger la opción Sí.
La opción Incluir estilos CSS por defecto define si se incluyen los estilos CSS por defecto para el menú. vamos a escoger la opción Sí.
Para la opción Crear desde plantilla HTML escogemos la opción No, ya que nuestro menú será flotante y por ello configurado desde la pestaña Árbol del menú.
La opción Posición del menú define la posición en la cual aparecerá el menú en el curso. Vamos a escoger la opción Centro.
Al guardar cambios sale el siguiente mensaje: La información se almacenó satisfactoriamente, ello significa que los cambios ya se guardaron; podemos entonces continuar con la pestaña siguiente, para ello debemos dar clic en la pestaña Árbol del menú. Ver figura 8.

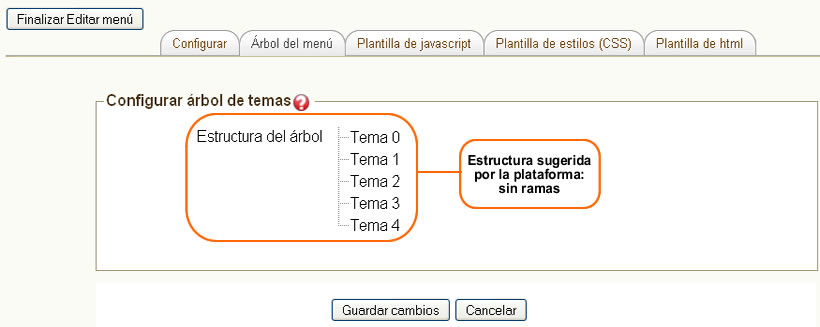
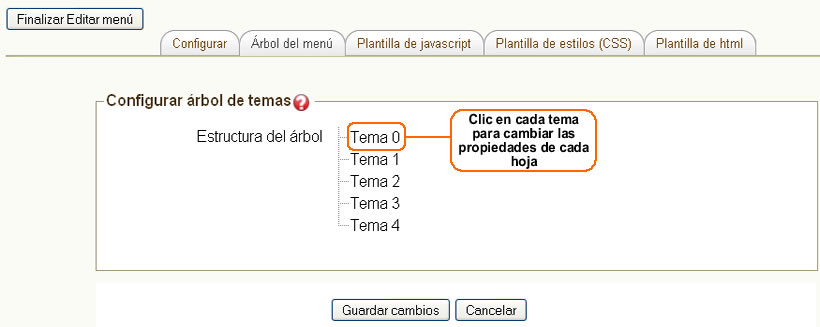
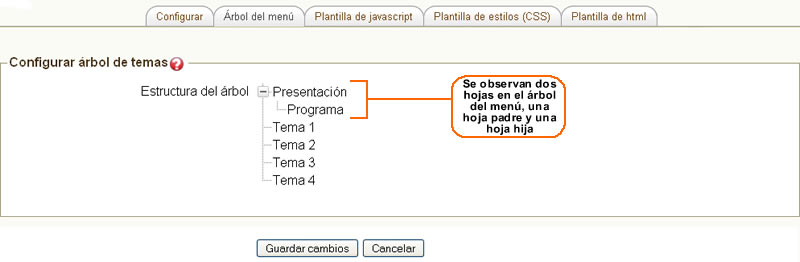
Cuando ingresamos por primera vez a configurar el árbol de temas, la plataforma sugiere una estructura lineal, sin ramas, con una cantidad de hojas igual al número de temas del curso, tal y como lo muestra la siguiente figura.


Figura 10. Clic en cada tema
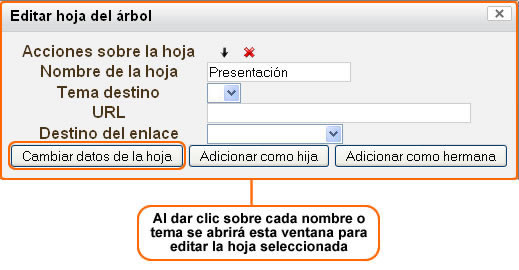
Al dar clic sobre el tema o su nombre se abre una ventana donde podemos editar la hoja seleccionada, ver figura 11.
En la opción Nombre de la hoja debemos escribir el nombre de la hoja, como en este ejemplo esta hoja será la del módulo cero, entonces la pondremos Presentación.
En la opción Tema destino debemos escoger el módulo o tema donde se direccionará la hoja. Si seleccionamos un tema no se podrá definir luego una URL externa a la cual dirigir el enlace de la opción en el menú. En el ejemplo el tema destino lo dejamos vacío ya que esta hoja es padre u hoja principal.La opción Destino del enlace nos permite indicar si se desea abrir el enlace, sea del tema o de la URL externa, en una nueva ventana o en la misma ventana. Si no se selecciona una opción, el enlace se abre en la misma ventana, lo dejaremos vacío para que el enlace abra en la misma ventana.
Por último, hacemos clic en la opción Cambiar datos de la hoja para guardar los valores asociados a las propiedades de la hoja seleccionada.

Figura 11. Ventana de edición de la hoja seleccionada
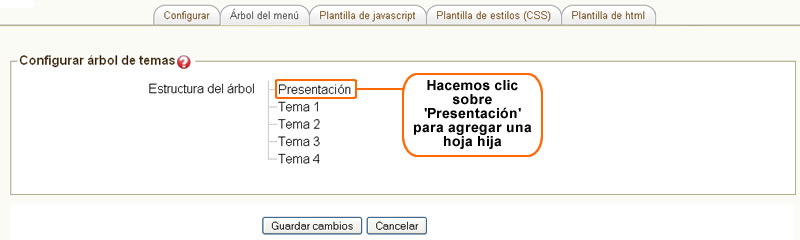
Observemos en la siguiente figura que ya tenemos una hoja en nuestro árbol del menú, hacemos clic en ella para agregar una hoja hija.

Figura 12. Vista del nombre de la hoja
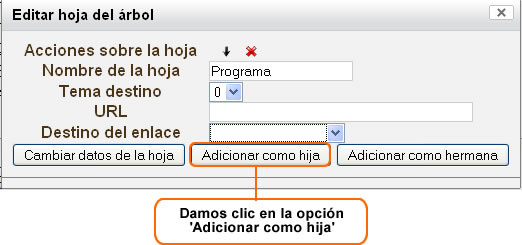
En la figura 13 puede observar el siguiente ejemplo:
En Nombre de la hoja escribimos el nombre de la hoja que vamos a agregar. En este ejemplo el nombre será Programa.
En Tema destino escogemos el tema a donde se direccionará la hoja. En este ejemplo el tema destino será 0.
Como escogimos un tema destino, no utilizamos la opción URL.
La opción Destino del enlace la dejaremos vacía para que el enlace abra en la misma ventana.
Por último, hacemos clic en la opción Adicionar como hija para guardar los valores asociados a las propiedades de la hoja seleccionada.

Figura 13. Ventana de edición de la hoja seleccionada
Observemos en la siguiente figura que la hoja acabada de editar queda como una hoja hija de la hoja padre u hoja principal.

Figura 14. Estructura del árbol del menú
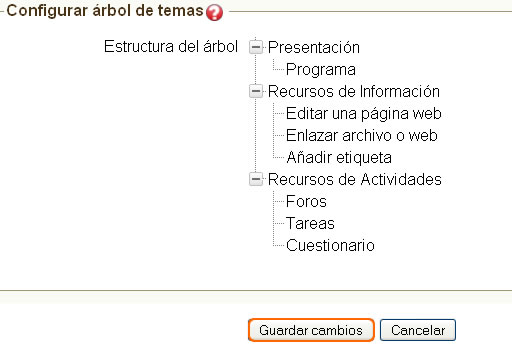
Vamos a hacer el proceso con cada tema del árbol hasta terminar la estructura del árbol del menú y al finalizar lo veremos igual o parecido al siguiente ejemplo:

Si necesitamos editar las hojas del árbol del menú, podemos utilizar las acciones que nos ofrece la ventana de edición de cada hoja, a continuación se explicarán cada una de ellas:
 |
Mover una hoja a la izquierda: Si movemos la hoja a la izquierda, ésta se convierte en hermana de la hoja que la contiene, es decir la hoja padre. Ésta opción solo está disponible si la hoja es hija de otra hoja, nunca si se encuentra en la rama principal. |
 |
Mover una hoja a la derecha: Si movemos la hoja a la derecha, ésta se convierte en hija de la hoja anterior. No está disponible para la primera hoja de la rama principal. |
 |
Subir una hoja: Si subimos una hoja, ésta cambia de orden colocándola antes de su hermano inmediatamente anterior. No está disponible para la primera hoja de una rama. |
 |
Bajar una hoja: Si bajamos la hoja, ésta cambia de orden colocándola después de su hermano inmediatamente posterior. No está disponible para la última hoja de una rama. |
 |
Eliminar una hoja: Esta opción nos permite eliminar la hoja seleccionada y todas las hojas que contiene. |

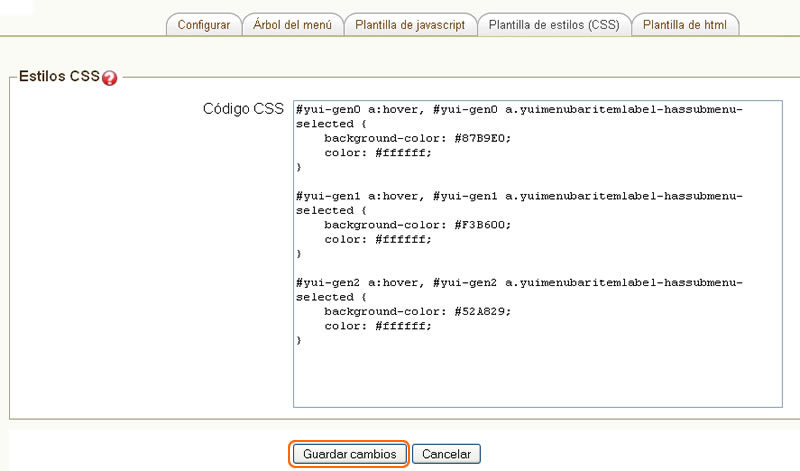
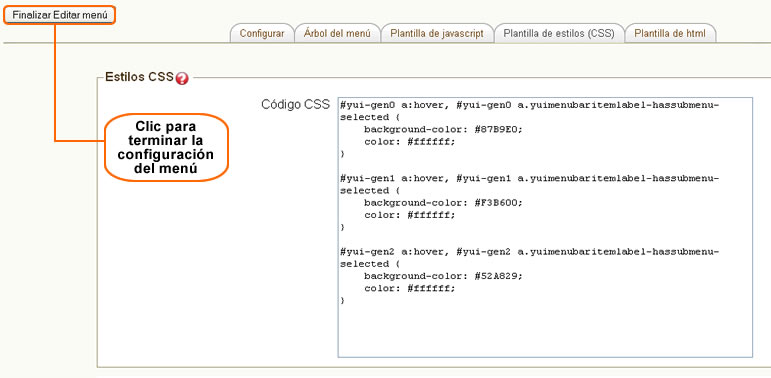
Un ejemplo sencillo de utilización de la plantilla de estilos sería escribir el siguiente código en la ventana Código CSS. Ver figura 19.
Para darle una mejor apariencia a las hojas raíz del menú pusimos en el ejemplo la letra de color blanco; si deseamos cambiar este color debemos dirigirnos a color: y allí le cambiamos el número del color a la letra. Si observamos en el ejemplo, el color de la letra es #ffffff.
| #yui-gen0 a:hover, #yui-gen0 a.yuimenubaritemlabel-hassubmenu-selected { background-color: #87B9E0; color: #ffffff; } #yui-gen1 a:hover, #yui-gen1 a.yuimenubaritemlabel-hassubmenu-selected { background-color: #F3B600; color: #ffffff; } #yui-gen2 a:hover, #yui-gen2 a.yuimenubaritemlabel-hassubmenu-selected {
background-color: #52A829;color: #ffffff; } |

Figura 19. Plantilla de estilos (CSS)

Figura 20. Finalizar editar menú
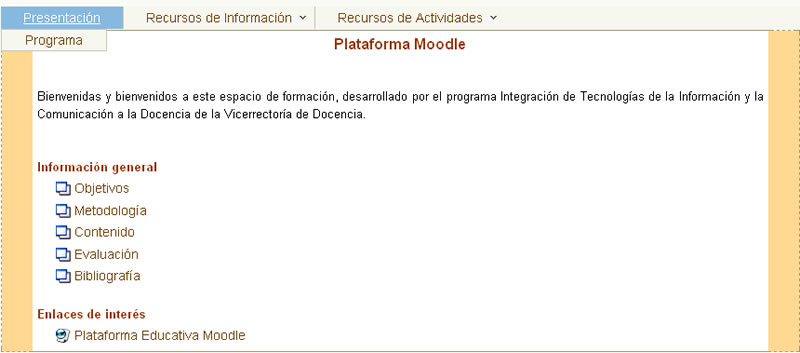
Desactivamos la edición del curso y observamos que cuando desplegamos cada uno de los temas, éstos tienen un color diferente:
En la figura 21 el tema se observa de color azul.

Figura 21. Vista del menú

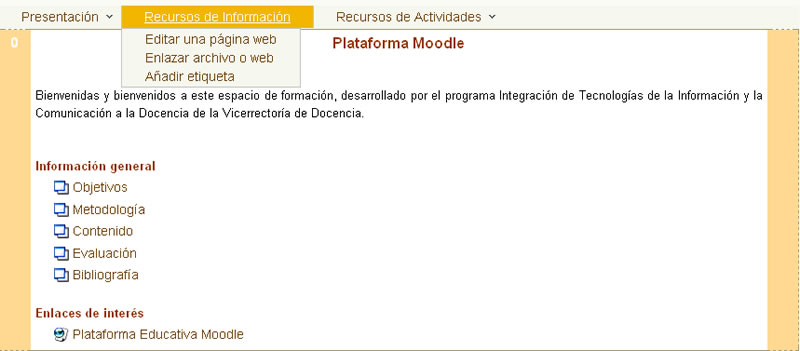
Figura 22. Vista del menú

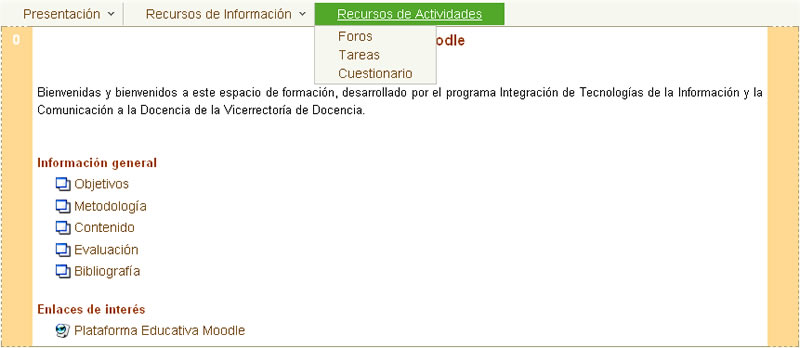
Figura 23. Vista del menú
