Journal / Diario
Perfilado de sección
Hannah Arnett
Stamp Project

In my stamp, I used a photo I took of the Purdue bell tower on my very first day of freshman year. I wanted to use this photo because it brings me a rush of emotions about the beginning of my journey at Purdue, plus it captures the beauty of campus. I also wanted it to encompass the traditional, old-fashioned appeal of US postal stamps.
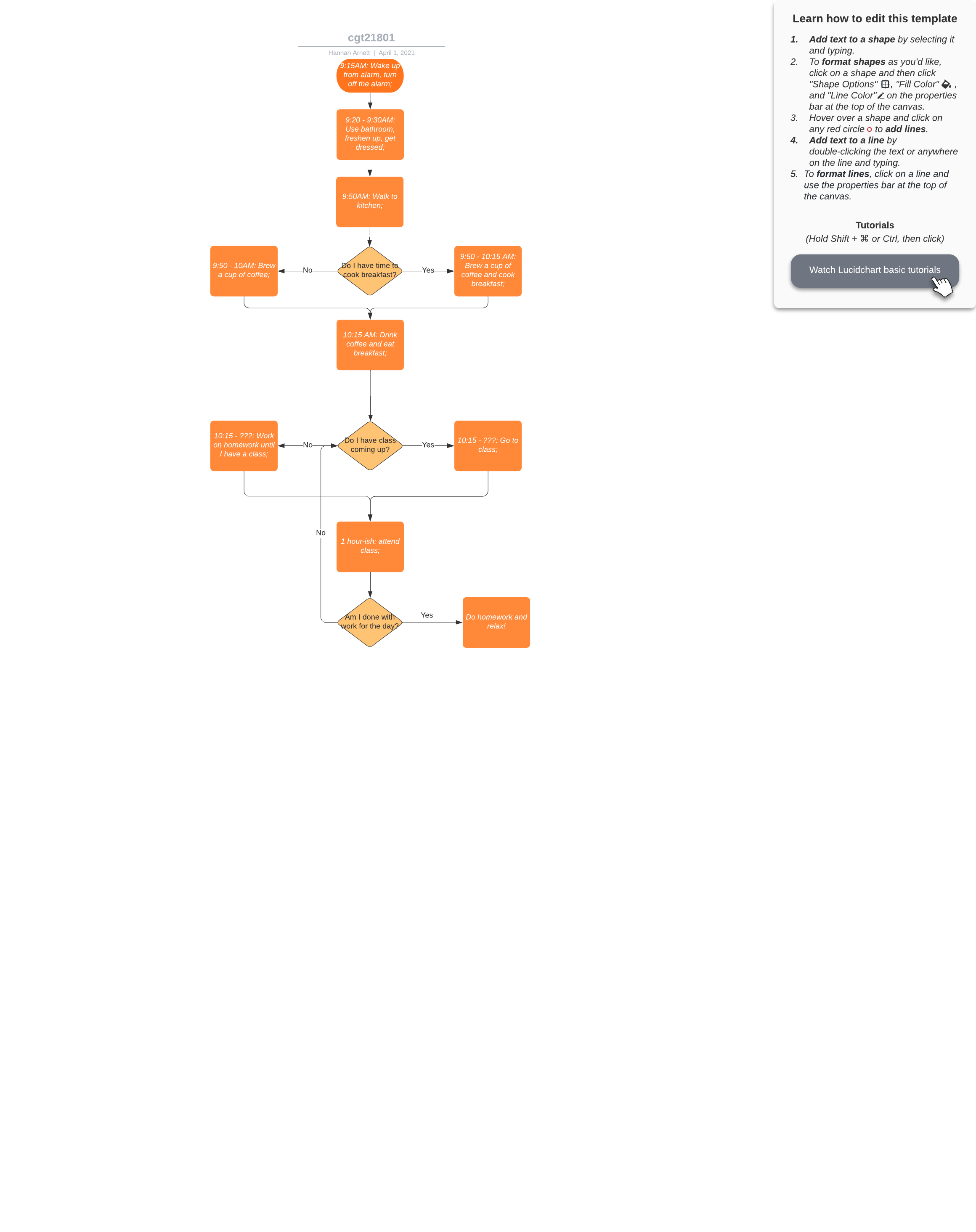
Audio Map
dir="ltr" style="text-align:left;">I made my audio and creative map a video about my normal day at Purdue. Since we are in hybrid learning, I recorded sounds from both my apartment and on campus. I wanted to do this topic because these are moments that I will miss when they are gone, so I wanted to document them to remember them in the future. I hope you enjoy my video!







Currently, I am in my apartment in West Lafayette so my options of special items to choose from were limited. For my object to 3D model, I chose a picture frame from when my family and I last went on vacation to Disney World in Orlando, FL. This picture frame is very important to me because not only was it the most recent time my family and I went on vacation together, it was my family's first time going to Disney World. Having this picture and picture frame brings me comfort and good memories. I limit traveling with this frame as much as possible to avoid breaking it. The bottom holder is made of a heavy silver metal with a velvet cushioned bottom. The square glass component which actually contains the photo is completely removable.
3D Model: https://skfb.ly/6ZuYV
dir="ltr" style="text-align:left;">Creative Coding Sharing
For this project I worked together with Andrea and Ketaki to create an old fashioned game. I originally contributed the idea of a starship moving left to right that could shoot bullets at aliens when the user clicked. Unfortunately when we met together during class time the code was too difficult for us to make it actually work. I created the starship graphic and constructed the project on Processing. Andrea created the Purdue background. We dumbed down the idea to what it is now which is a starship that flies around using arrow keys. For the second game displayed in class, I do not know because I remember Andrea briefly brought it up as a backup idea if we couldn't get our game to work and I did not help create it. I think she must have done it on the sideline.
Game: 

Game folder:
PImage imgShip;
PImage bg;
int x, y;
boolean [] keys = new boolean [128];
void setup () {
size (1900,850);
// Images must be in the "data" directory to load correctly
imgShip = loadImage ("ship.png");
bg = loadImage ("purduee.png");
bg.resize (1900,850);
}
void draw () {
background (bg);
image (imgShip, x, y);
fill (255,255,204);
noStroke ();
ellipse (585.75.50.50);
// food ();
}
void keyPressed () {
if (key == CODED) {
if (keyCode == UP) {
y = y-5;
} else if (keyCode == DOWN) {
y = y + 5;
rotate (180);
} else if (keyCode == LEFT) {
x = x-5;
} else if (keyCode == RIGHT) {
x = x + 5;
}
}
}
// void food () {
// if (x == 585 && y == 75) {
//imgShip.resize(170,170);
//}
//}
Arduino and Processing Group Project
I am working together with Jose and Demaris on the Arduino/Processing project. We are wanting to focus on the analog stick to make a Pac-Man inspired game that will allow you to "travel" from Purdue to Columbia. This is our inspiration:

Right now we are planning on creating a background where one side represents Purdue and the other represents Columbia/Medellin. Demaris will be working on the graphics. I have a roommate who is in electrical engineering so he offered to help me work with the Arduino. Jose is going to try working on Processing and I will help him when needed. I am worried that we will not be able to get the Processing code to make the maze/boundaries for Pac-Man to navigate through. I also don't think we should add any of the aliens because that will make the game too difficult to create. 3/29/21
Update: 3/31/2021
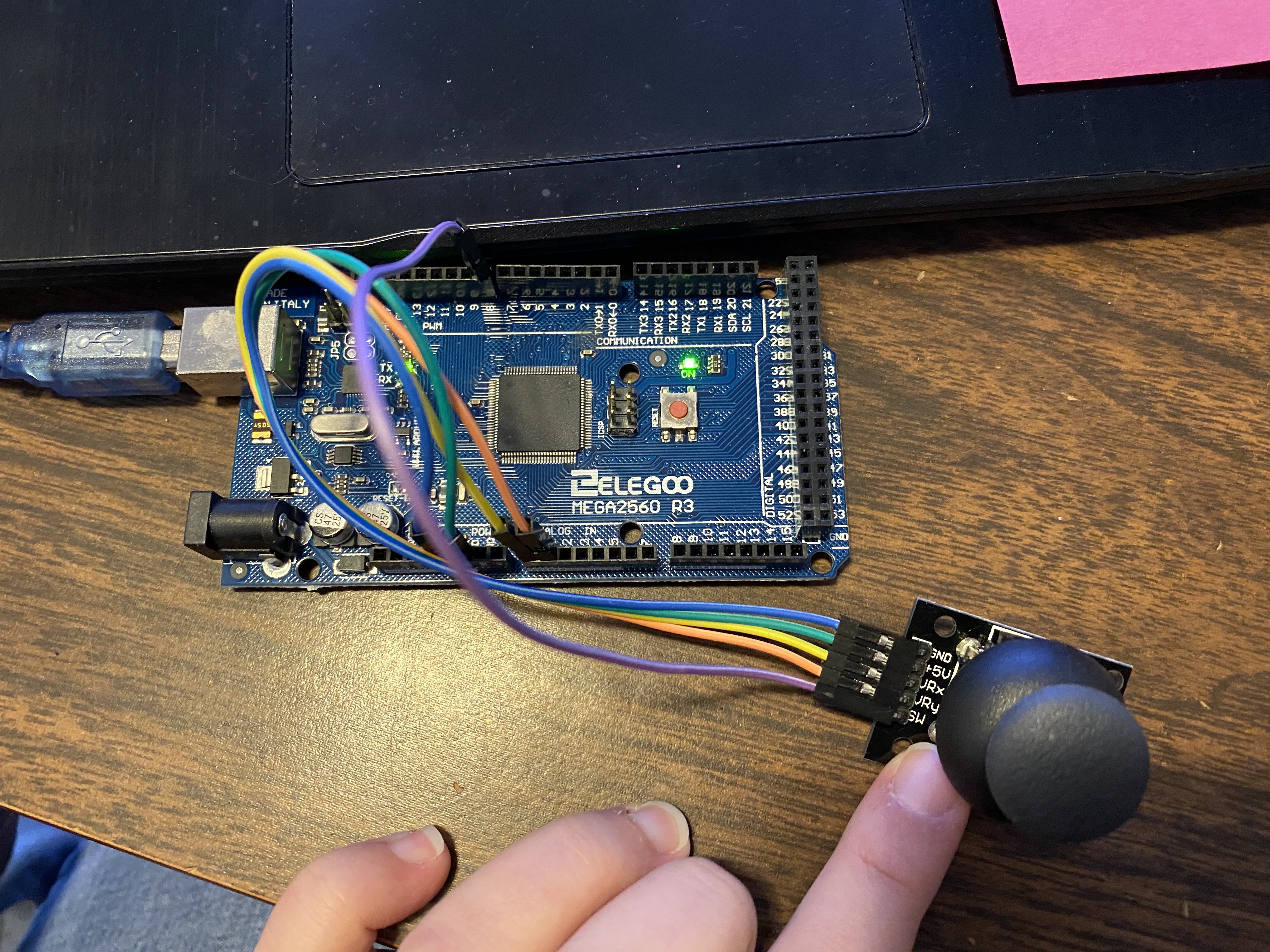
Here is our finished game. Demaris did the graphics but I quickly added the Purdue and Medellin logos to make it more obvious what we were trying to do. I put together the Arduino with the joystick and coded the game to where the metro moves around. The analog stick served to move the metro around the map. When you pressed up on the analog stick, the metro would move up, press left and it would move left, press down and it would move down, press right and it would move right.

Imaginary Places
I was in this group for the imaginary places activity. I contributed the river under the bridge, the running dog, the flying car, and I believe maybe one more thing that I cannot remember.
Creative Coding

Final Project Ideas
Elements to consider:
- General objectives
- Involves
elements of both Purdue/Indiana/US and Universidad de
Antioquia/iTM/Medellin/Columbia
- Cultural? Visual? Sound? Music? Language?
- Relates to things we have learned in this class
- Involves
elements of both Purdue/Indiana/US and Universidad de
Antioquia/iTM/Medellin/Columbia
- Content (see below)
- Rubric criteria
- Does each student’s contribution match the chosen theme?
- Did each student contribute at least two elements of themselves?
- Advisory agenda
Ideas:
- Each person in the group tells their life story through whatever the group decides and then combine all stories into one thing
- Example: group decides on a photo collage, each student makes a photo collage that tells their life story, and then the whole group makes one photo collage
- Example: group decides on an art mural and each student contributes a section of the mural about group's chosen theme / idea
- Maybe themes? Like colors coming together to make a rainbow
- “Pass the story” kind of activity where one student starts off a project and then the next student adds on what they want and then the next student… etc.
- Example: one student starts with “once upon a time”, next student continues “there was a dragon in a castle”, next student “and he fell in love with a princess” and so on until the story is done
- Maybe we can do an art collage using Gimp or Photoshop where each student contributes to their own section
- Inspirations:


Final Project Progress
My group had our third (and first out-of-class) meeting today Sunday, 4/18. We decided on a final project idea and completed the proposal slides for Monday's class.
Update: Wednesday, 4/21/21, in-class and Friday, 4/23/21, out-of-class
On Wednesday, my group met with Isabel in class to discuss our proposal from Monday. We decided that the group needed to choose a new and better idea for this project, so we met again on Friday, 4/23/21 outside of class. Our new project will now be a Google-maps style immersive experience as explained in the new project proposal. I did the sketches for the project and put together the new presentation which I sent to Isabel.


Update: Saturday, 4/24/21, out-of-class
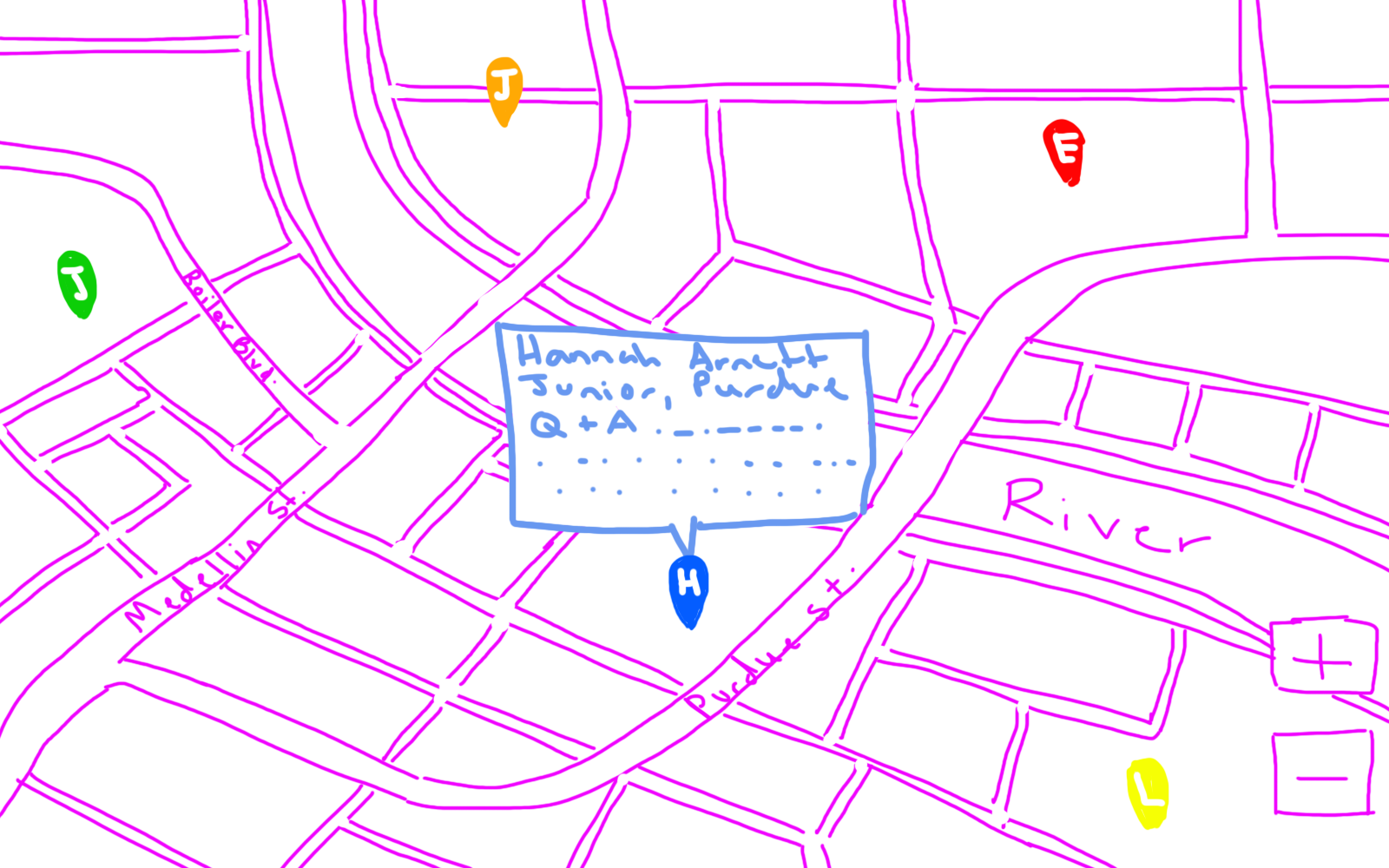
Esteban and I met on Saturday to further plan out our map production. We decided that I would make the detailed map sketch with a larger map and Esteban would finalize the sketch in Illustrator. This is the larger, more detailed map.

Update: Monday, 4/26/21, in-class
We met in class today with Isabel to discuss this new project proposal. Jose also joined our meeting to discuss the computer mouse and Processing capabilities with the pinpoints around the map.
Update: Thursday, 5/3/21, in-class/out-class
Esteban and I met in person to finish the map, start the code, record videos of campus, and attend the class meeting together. In the class meeting, it was Esteban, Jacob, Isabel, and I. Esteban and I were focusing on the map while Jacob started on the code. Esteban and I then took some videos of campus to add to our project videos using our cellphone cameras. We also tried to record us talking about the project but the video was scrapped because we later found out we couldn't use a mouse in the exhibit so it ruined our idea for this video.

Update: Friday, 4/30/21, out of class
I started working on editing the videos. At this point, the map and all the icons and windows were completely finished and Jacob and Laura were working on the code in Processing. We had Laura's videos of Colombia and my videos of campus so I edited those first using Adobe Premiere Pro. I found the audio using the Adobe Free Stock Audio website, it's called "Bring Me Home".
Update: Saturday, 5/1/21, in gallery and out of class
We found out that we couldn't have the mouse for our exhibit so visitors could not interact with the mouse. Our idea then had to completely change to being just a video explaining our project that would be projected onto the wall. I met Esteban in Pao hall in the gallery where we recorded the videos of me talking outside. We also worked on setting up the projector and the exhibit space. Laura was still working on the code at this time so we just had to wait on her to get done with the code so I could screen record the functions of the map. Later that night I edited the project video with these videos of me talking.

Update: Sunday, 5/2/21, in gallery
I met Esteban again in Pao hall in the gallery. At this point, Laura was finished with the code and I now had the entire working map so I screen recorded the functions with a voiceover narration. The functions to were pressing "A" to scroll left, "W" to scroll up, "D" to scroll right, and "S" to scroll down, and then click and hold to zoom in, and hover over points to open the windows with the students' information. I added this portion to the project video along with credits at the end of the video. We decided on one projector to use and tested projecting the video using cables and USB drives. Professor Esteban came and saw the video projected on the wall. He suggested that we lowered the music volume then the video would be officially complete. Esteban and I transferred the completed video to the USB drive to use in the projector and it is completed!! Below is the final project:
https://stock.adobe.com/search/audio?keywords=bring+me+home&search_type=usertyped
Please contact Laura for the code because the file is too long to upload as one image. Esteban also has photos of us together in the exhibit.
